Kalau Teman-teman perhatikan. di blog ini setip gambar yang saya Upload sedikit agak unik, karena memang agak tak Biasa. Gambar akan otomatis zoom atau membesar secara otomatis ketika ada Mouse di atasnya.
Perhatikan gambar Di bawah ini :
Jika kita tidak bermaksud untuk zoom seluruh gambar, namun hanya salah satu gambar saja yang ada di artikel blog kita. Maka Bisa menggunakan cara kedua.
Cara 2 :
Buka Artikel yang kita inginkan.
Lalu masuk dalam mode HTML (Bukan Compose).
Copi paste Script Dibawah ini.
Perhatikan gambar Di bawah ini :
Bagaimana cara membuat Gambar di Blog kita bisa zoom secara otomatis. Teman-teman Bisa ikuti cara dibawah ini :
Cara 1 :
Dengan menggunakan cara ini, maka semua format gambar yang ada di blog kita, akan secara otomatis zoom ketika ada mause diatasnya.
Dengan menggunakan cara ini, maka semua format gambar yang ada di blog kita, akan secara otomatis zoom ketika ada mause diatasnya.
- Login ke akun bloer anda
- Masuk ke Edit Template, lalu pilih Template Edit HTML
- Temen-temen Bisa Back UP terlebih dahulu jika Khawatir. Boleh Select All, lalu Copi paste ke NotePade.
- Cari Kode ]]></b:skin>
- Jika Sudah Ketemu, Pisahkan saja ]]></b:skin> agar terpisah cukup jauh dengan Scrip diatasnya (Sekedar agar enak dilihat)
- lalu Kopi Paste Scrip Ini di atas ]]></b:skin>
- Lalu Simpan
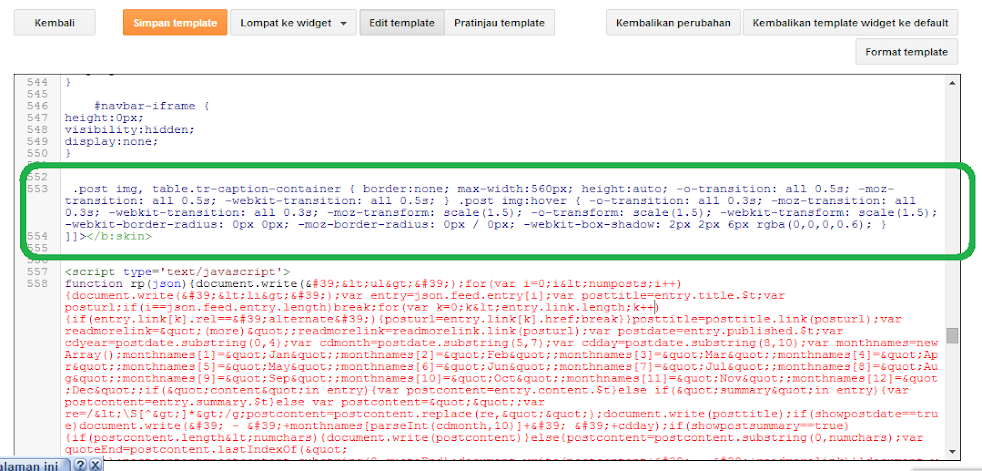
.post img, table.tr-caption-container { border:none; max-width:560px; height:auto; -o-transition: all 0.5s; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; } .post img:hover { -o-transition: all 0.3s; -moz-transition: all 0.3s; -webkit-transition: all 0.3s; -moz-transform: scale(1.5); -o-transform: scale(1.5); -webkit-transform: scale(1.5); -webkit-border-radius: 0px 0px; -moz-border-radius: 0px / 0px; -webkit-box-shadow: 2px 2px 6px rgba(0,0,0,0.6); }
Jika Benar sekarang Scrip yang kita Miliki Menjadi Seperti ini. Di kotak Hijau.
Jika kita tidak bermaksud untuk zoom seluruh gambar, namun hanya salah satu gambar saja yang ada di artikel blog kita. Maka Bisa menggunakan cara kedua.
Cara 2 :
Buka Artikel yang kita inginkan.
Lalu masuk dalam mode HTML (Bukan Compose).
Copi paste Script Dibawah ini.
<style type="text/css">
.ow img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 10px 5px 0;
}
.ow img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
</style>
<a class="ow" href="http://pelajarterbaikupi.blogspot.com" target="blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0k2Y-yuM45NWJ5LyTQtnd5gYFhqM0QhPbXrcxAsyzmjT9ZQBTaAexTxksFhhiHhAwT1NwxArDJ39XOGUmcpXankzGnmy5AXG2ayXZW_mTZ6eFqftKqQoKhYbuWJMtmGOJQ-DdEa3KKCs/s1600/LOGO+BLOG+2601+b.jpg" /></a>
.ow img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 10px 5px 0;
}
.ow img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
</style>
<a class="ow" href="http://pelajarterbaikupi.blogspot.com" target="blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0k2Y-yuM45NWJ5LyTQtnd5gYFhqM0QhPbXrcxAsyzmjT9ZQBTaAexTxksFhhiHhAwT1NwxArDJ39XOGUmcpXankzGnmy5AXG2ayXZW_mTZ6eFqftKqQoKhYbuWJMtmGOJQ-DdEa3KKCs/s1600/LOGO+BLOG+2601+b.jpg" /></a>
Keterangan :
Ganti Tulisan merah dengan URL Tujuan
Ganti warna biru dengan URL gambar yang ingin di Zoom


Wah, sama-sama... Terimakasih juga untuk kunjunganya... :)
ردحذف